Урок для новичков, очень лёгкий, но он покажет, как можно из исходников скомпоновать картинку на соответствующую тему.
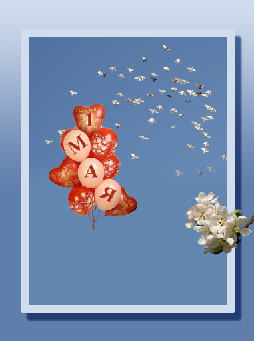
Сегодня у нас праздник 1 Мая, праздник весны, мира и любви! Создадим праздничную открытку к этому дню.
1. Выбираем исходные картинки, я полазила по просторам интернета и нашла вот такие изображения, можете их себе скинуть и потренироваться на них:
Небо и голуби:

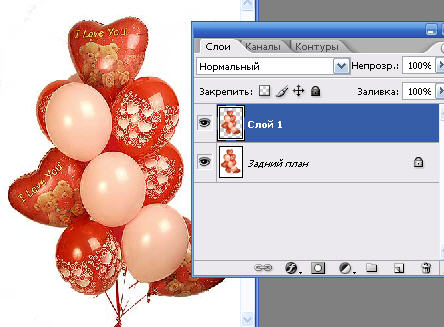
Воздушные шары:

Цветы яблони:

Листья яблони:

2. Открываем новый документ размером 768 на 1024 пкс., так же открываем первую картинку с голубями и инструментом «Перемещение» ( Move ) ( V ) перетаскиваем картинку с голубями на наш новый файл.
В окне Слоёв у нас образовался новый слой, назовём его «Голуби»:

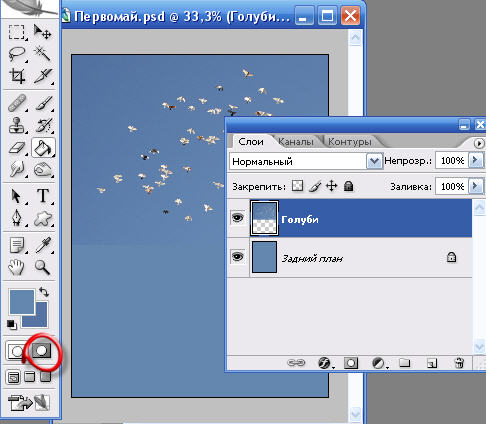
3. Переходим на фоновый слой «Задний план» и, взяв Пипеткой цвет неба в самом низу картинки с голубями, заливаем им слой «Задний план», используя инструмент «Заливка» (Paint Bucket ) ( G ). Но переход цветов всё равно заметен. Исправим это.Снова переходим на слой «Голуби» и включаем Режим быстрой маски ( Quick Mask ). Чтобы его включить, надо нажать на иконку внизу окна Инструментов (смотри скрин) или нажать на клавишу Q :

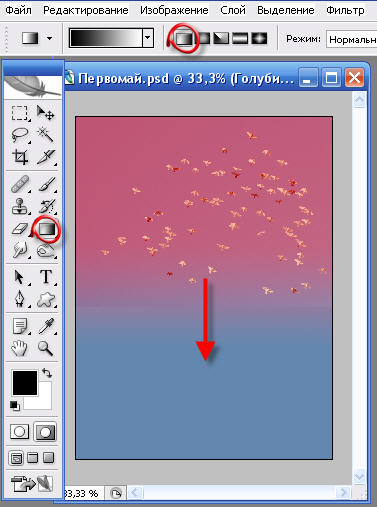
Далее, берём инструмент «Градиент» ( Gradient )( G ), в верхней Панели опций инструмента должна быть нажата иконка «Линейный градиент» ( Linear ), и, проводим линию градиента, начиная чуть ниже середины картинки с голубями, появится красная маска:

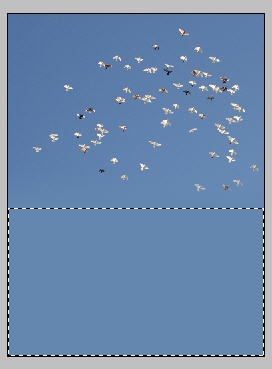
Снова жмём клавишу Q , для выхода из режима Быстрой маски и получим выделение, теперь один или два раза нажмём на клавишу Delete , пока не сотрётся линия, которая у нас видна при переходе картинки с голубями в фон:

Снимаем выделение, жмём клавишу Ctrl , и, не отпуская её, жмём клавишу D ( Ctrl + D ). Вот теперь у нас ровный фон, будем работать теперь на нём.
4. Открываем следующий исходник – картинку с воздушными шариками, надо вырезать шарики из фона. Тут нам повезло, фон однородный, белый, поэтому берём инструмент «Волшебная палочка» ( Magic Wand ) ( W ) и щёлкаем по белому фону, а затем ещё по фону между верёвочками шаров. Весь фон выделился, а нам надо шарики выделить, поэтому инвертируем выделение, идём Выделение – Инверсия ( Select – Inverse ) или просто жмём быстрые клавиши ( Ctrl + Shift + I ).
И, чтобы шарики отделить от фона жмём клавиши ( Ctrl + J ), видите появился новый слой в окне Слоёв только с нашими шариками:

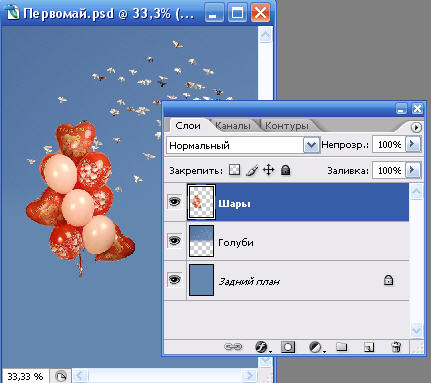
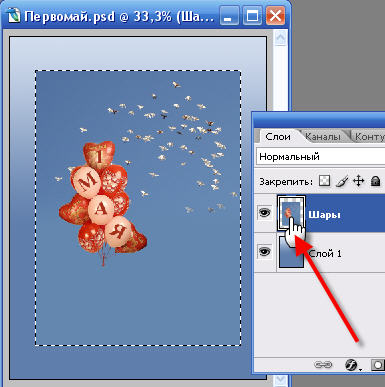
И также как мы переносили первый исходник с голубями, берём инструмент «Перемещение» ( Move ) ( V ) и перетаскиваем шарики на наш файл, образовался третий слой, назовём его «Шары»:

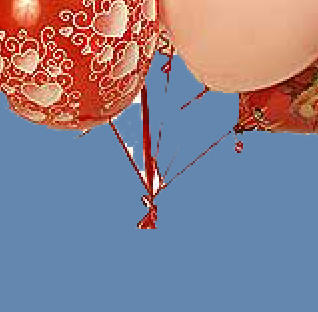
Сейчас нажмём клавишу Z , чтобы взять инструмент «Масштаб» и сделаем сильное увеличение нашей картинки, чтобы рассмотреть как у нас вырезались шары, я заметила у себя остатки белого фона. Беру инструмент «Ластик»(Eraser)(Е) с мягкими краями и осторожненько стираю всё лишнее:

Очень хорошо пройтись мягким ластиком и вокруг шариков, чтобы смягчить резкий переход в фон. Недостающие верёвочки добавляем кистью, взяв Пипеткой цвет с оставшихся верёвочек.
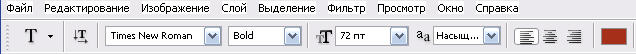
5. Добавим на шарики надпись 1 МАЯ, чтобы обозначить наш праздник. Я решила на самом верхнем шарике разместить цифру «1». Берём инструмент «Текст» ( Type )(Т), в верхней панели опций инструмента выставляю такие настройки для текста, цвет взяла Пипеткой с шарика:

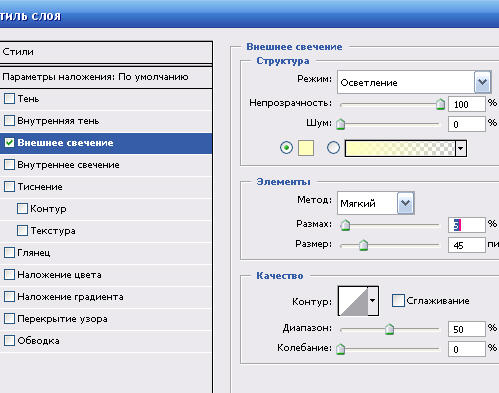
И ставлю цифру «1» на верхний шар. Цифра немного слилась с шаром, добавим слою «Шары» стиль «Внешнее свечение» ( Outer Glow ), для этого щёлкнем по слою «Шары» (не по названию, а рядом) два раза мышкой, откроется окно Стилей Слоя, выставляем такие настройки:

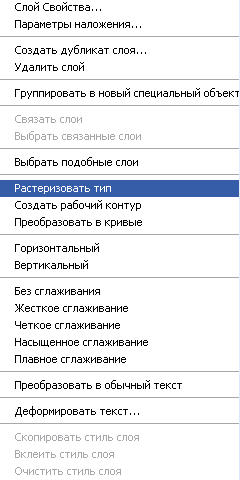
6. Снова берём инструмент «Текст» ( Type )(Т) и ставим букву «М» на верхнем розовом шарике, стиль применять тут не будем, т.к. шарик светлый и бордовую букву хорошо видно, но шарик круглый, поэтому придадим нашей букве округлость, для этого применим фильтр Пластика ( Liquify ). Но фильтры не применяются к текстовым слоям, поэтому растрируем этот слой, т.е. сделаем его рисунком. Щёлкнем по слою правой кнопкой мышки и выпадет такое окно, выберем в нём строку «Растеризовать тип» ( Rasterize Type ):

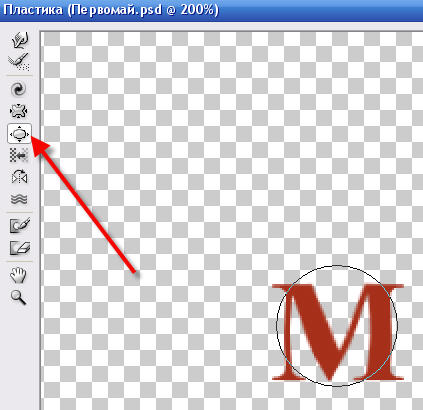
А сейчас идём Фильтр – Пластика ( Filter – Liquify ), выберем там инструмент « Вздутие» (Bloat Tool) и осторожненько надуем букву:

Ну и применим ещё трансформирование к букве, чтобы она располагалась по направлению наклона шара, для этого нажимаем быстрые клавиши ( Ctrl + T ) и поворачиваем букву:

Далее проделываем всё, то же самое с буквами «А» и «Я».
7. Ну, идём дальше! Я на этом этапе решила сделать рамочку так как хочу, чтобы ветки яблони выходили за рамку.
Сольём все слои, но сначала надо с фонового слоя «Задний план» снять блокировку (убрать с него замочек). Щёлкаем по слою «Задний план» два раза, откроется окно, предлагающее нам создать из заднего плана новый слой, жмём ОК! Всё, замочек исчез и фон стал называться слоем.
С нажатой клавишей Ctrl щёлкаем по всем слоям и жмём быстрые клавиши Ctrl + E .
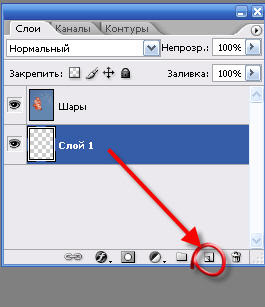
Далее создаём новый слой нажав на иконку внизу окна Слои и перетащим этот слой вниз:

Переходим на слой «Шары» и жмём быстрые клавиши ( Ctrl + T ), чтобы вызвать сетку трансформирования и с нажатыми клавишами Ctrl + Alt , сдвигаем угловой квадратик сетки внутрь, чтоб получилось примерно так:

Жмём Enter !
8. Переходим на нижний слой и берём инструмент «Градиент» ( Gradient )( G ), выставляем цвета в панели инструментов : Фоновый взяла Пипеткой с нашей картинки, а Основной- более светлый поставила и проводим градиент сверху вниз:

Получилось не очень, потому что цвета как-то слились, надо их разделить! Переходим обратно на слой «Шары» и с нажатой клавишей Ctrl щёлкаем по иконке слоя «Шары», появилось выделение внутренней рамки:

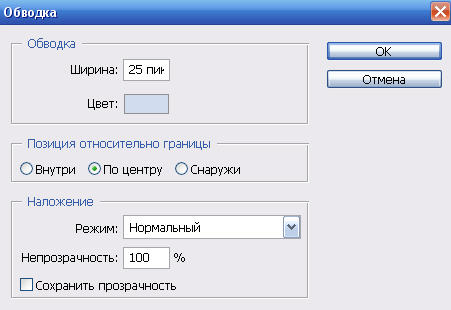
Идём Редактирование – Выполнить обводку ( Edit – Stroke ), откроется окно, выставляем такие настройки:

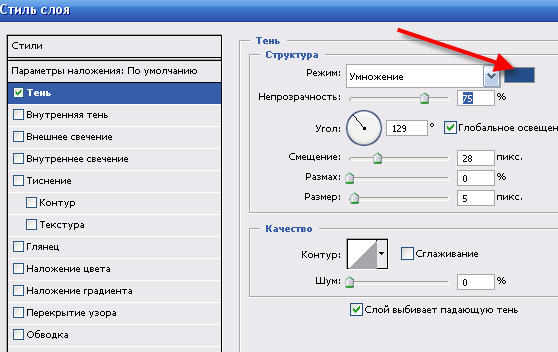
Появилась светлая рамка, добавим ещё от неё тень, идём в стили слоя, как в п.5 и выберем стиль «Тень»( Drop Shadow ), оставляем настройки какие есть, только изменим цвет тени на тёмно-синий:

Вот такая у нас сейчас картинка:

9. Открываем исходник - картинку «Цветы яблони» и вырезаем из фона, можно так же как мы делали в п.4 с шарами, тут чуть сложнее фон, но терпеливо Ластиком подправим и оставляем вот такую веточку:

Перетаскиваем на наш файл, трансформируем и располагаем её примерно так:

Называем слой «Цветы». Надо бы попушистей веточку сделать, добавить ещё цветов. Сделаем дубликат слоя, нажмём быстрые клавиши ( Ctrl + J ) и перетащим эту копию под слой «Цветы» и расположим так:

Маловато листьев! А для этого мы подготовили исходник «Листья яблони», открываем его, вырезаем и перетаскиваем на наш файл, трансформируем под размер ветки с листьями называем слой «Листья» и располагаем этот слой под слоями с цветами яблони:

Вот и получилась симпатичная веточка. Надо бы ещё таких веточек добавить! Сольём три слоя «Цветы», «Цветы (копия) и «Листья» в один слой, как мы делали в п.7 и получившийся слой продублируем ( Ctrl + J ) два раза или больше:

10. Ну и последний штрих, добавим надпись ещё и внизу открытки:
Делаем всё так же как в п.5, только возьмём другой шрифт и цвет текста:

С праздником вас!
Если будут вопросы, всегда жду вас на своём форуме.
